Modal 对话框
居中对话框

在页面中间展示
import { Modal } from "@finalx/components";
interface IProps {}
export const Index: FC<IProps> = () => {
const modelRef = useRef();
const [status, setStatus] = useState(false);
const close = () => modelRef.close();
const onCancel = () => console.log("onCancel");
return (
<Modal ref={modelRef} status={status} setStatus={setStatus} onCancel={onCancel}>
<View onClick={close}>Close Modal</View>
</Modal>
);
};
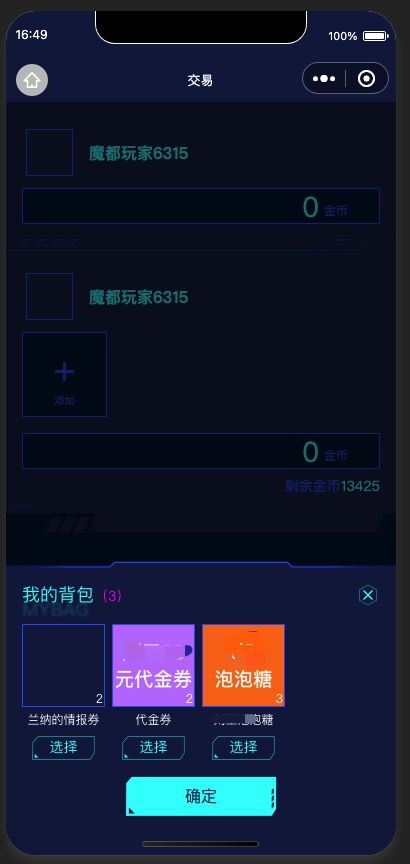
底部对话框

从页面底部升起
import { BottomModal } from "@finalx/components";
interface IProps {}
export const Index: FC<IProps> = () => {
const [status, setStatus] = useState(false);
const onCancel = () => console.log("onCancel");
return (
<BottomModal status={status} setStatus={setStatus} onCancel={onCancel}>
<View>BottomModal</View>
</BottomModal>
);
};
组件属性
| 属性名 | 类型 | 默认值 | 必填 | 描述 |
|---|---|---|---|---|
status | boolean | - | 是 | 组件的显隐状态 |
setStatus | function | - | 是 | 设置组件的显隐状态 |
closeOnClickModal | boolean | true | 否 | 点击 modal 以外的区域自动关闭 |
hideBG | boolean | false | 否 | 是否关闭背景遮罩层 |
arg | any | - | 否 | 自定义参数,配合 setStatus 使用 |
style | CSS | - | 否 | 自定义根组件样式 |
contentStyle | CSS | - | 否 | 自定义内容区域样式 |
组件事件
| 属性名 | 参数 | 必填 | 描述 |
|---|---|---|---|
onCancel | - | 否 | 取消触发函数 |
onClose | - | 否 | 关闭触发函数 |